This free bridge is for customers who manage their mailing lists and newsletters with Brevo / SendInBlue. Similarly to our MailChimp bridge, this plugin will let you automatically subscribe users who take quizzes to your mailing lists in ActiveCampaign.
or get it from our Git repo
To use the bridge you’ll need your Brevo API key and Account Settings -> API keys.
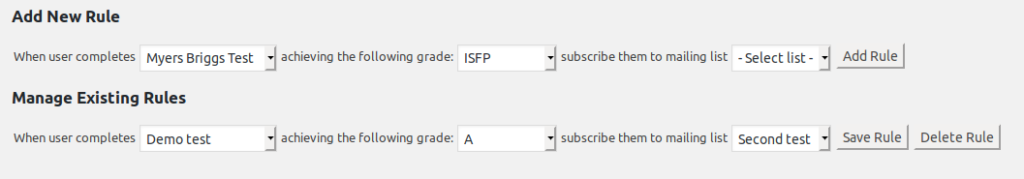
Adding rules is super simple. Once the plugin is installed you’ll see a link “Bridge to Brevo / SendInBlue” in your WatuPRO menu. Go to it and you can add any number of rules:

Note that only up to 50 lists can be shown at this time.