From version 1.6 the hostel management WordPress plugin Hostel PRO has a new option that allows overbooking the number of beds in a room.
What’s the purpose?
Some hostels have multiple rooms of the same type, same price etc. Their owners don’t want to confuse users with for example 10 rooms of the same type in the drop-down on the booking form. Why should you list 10 “2-bed private ensuite” with the same price when you can list it only once?
“Allow overbooking” feature solves this problem.
How to use It?
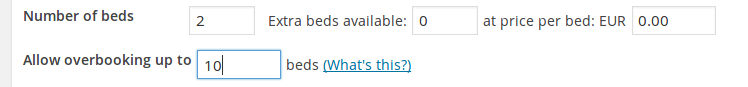
In the add / edit room page you’ll see a new field saying “Allow overbooking up to [ ] beds”:
Enter the total number of beds you have in rooms of the same type. For example if you have 5 rooms with two beds, enter 10 here.
Keep the number of beds in the room the real one – if it’s a 2 beds room, enter 2 in the “number of beds” field, not 10. The total number should only go in the “Allow overbooking up to…” field.
Create only one room – there is no need to create all the 5 rooms in the system.
When user searches for room they will be able to book even if there are other bookings for the room for the same date – until all the rooms are booked. In the above example, if there are already 5 bookings for given date range, the 6th time someone tries to book, they’ll see the room is unavailable.
This setting works both for private and dorm rooms. Have in mind that when using it for dorms there is a risk that some group of people may need to be separated in 2 or more of the available rooms because the system will allow booking until all the beds are taken.