The new version of Arigato PRO – 2.6 – comes with a very important and powerful feature: responsive email presets.
While the idea is similar to the email templates in the Intelligence module, the presets will be more convenient for most users.
Instead of defining just the header and footer where your message is, they define the whole responsive design and let you visually edit the blocks of contents.
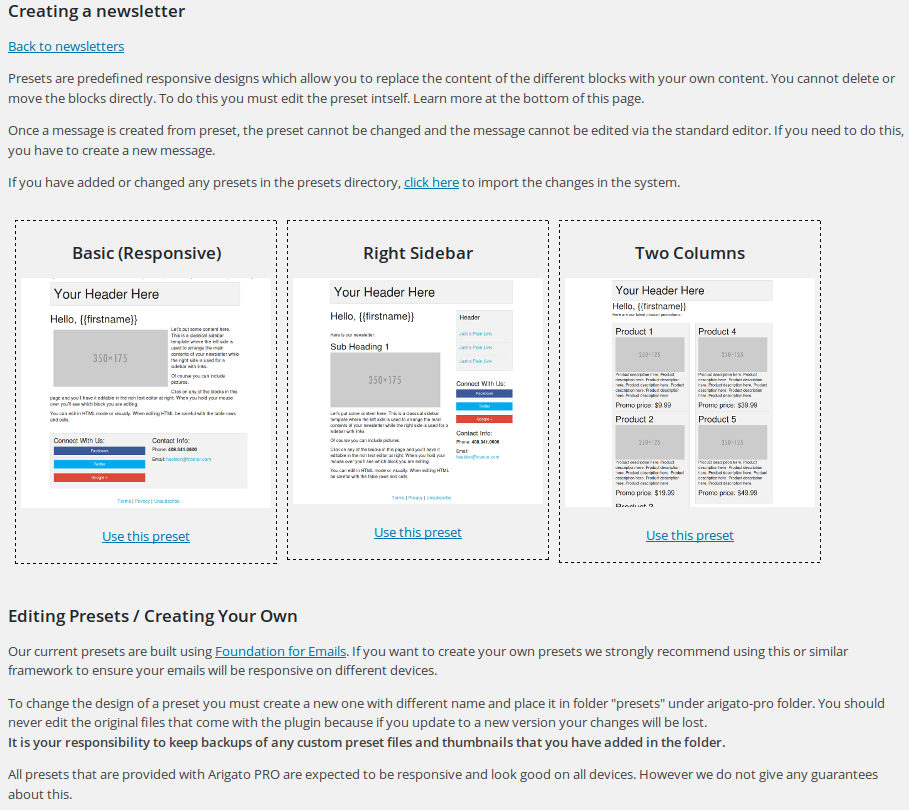
The current version comes with three presets – Basic, Right Sidebar and Two columns:

When creating a new message you can choose to use the default rich text editor or use a preset. On the next page you’ll be presented with visual editor for editing every block of content. Once selected a preset it can’t be changed for that newsletter or message.
Working with them is slightly constrained because you can edit the content of the blocks only. You can’t more or remove whole blocks. But this guarantees good design in different devices and screen resolutions.
If the existing designs are not sufficient you can create your own and import them in the database. We have used Foundation for Emails and strongly recommend it for creating your own designs.
Full Changelog from Version 2.5 to Version 2.6
- Responsive presets: now when creating a new newsletter or autoresponder message you can choose to use the design of one of our responsive templates and then visually edit the content in the different blocks.
- The “num sent” and “num read” numbers on the newsletter reports page now open detailed list of the received emails and date when the email was sent to them
- Added option to resend confirmation email.
- Added option to BCC all outgoing emails to a selected email address.
- The option “auto subscribe everyone who registers on my blog” now allows configuration to happen immediately on registration – in case you don’t want to wait users to log in.
- New option lets you automatically delete unconfirmed subscribers older than X days.
- You can have your own clickable text for unsubscribe link instead of displaying the long unsubscribe URL.
- You can also specify URL where the user to be redirected after unsubscribing.
- [Intelligence module] Split testing enabled for autoresponder email messages.
- [Intelligence module] Paid signup for mailing lists is now available (payment handling through Paypal).
- Added option to load reCaptcha’s javascript library through SSL.
- Added checkbox to test the Bounce tracking connection.
- Fixed bug: lists that were integrated in contact form and had “auto subscribe to blog” option checked did not subscribe the user to the blog.
Eligible customers will receive their update by newsletter.