It’s sometimes a good idea to paginate the answers on the final screen of a long test. WatuPRO provides a variable for this:
%%ANSWERS-PAGINATED%% which can be used instead of the %%ANSWERS%% variable. It will display the questions along with their answers, feedback, correct/incorrect checkmarks, etc but one per page.
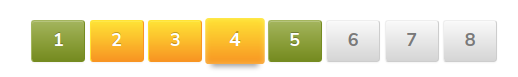
Although this paginator looks visually similar to the paginator you can enable while taking the quiz, it’s not the same. The in-quiz paginator colors the question numbers based on whether the question has been answered or not:

The green color should not be confused with correct / incorrect state. The questions are not evaluated on the fly so green means “answered”. Yellow is “visited but unanswered” and the questions that have not yet been shown are in gray.
To avoid confusion the answers paginator at the end of the quiz is not colored in any colors by default:

However in version 6.5.7 of WatuPRO we have added classes to all the buttons so you can easily color wrongly, unanswered and correctly answered questions with colors of your preference.
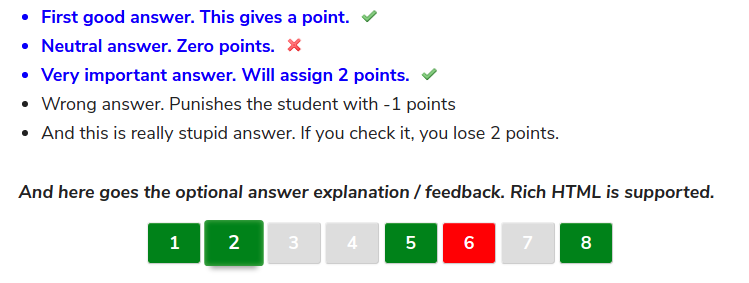
For example here’s how you can make it show gray, green and red colors:

This is achieved by using the classes of each “li” element: “correct” if correctly answered and “empty” if unanswered.
Here is the CSS we have used to achieve this. You can copy it and paste in your Additional CSS box following this path: Appearance -> Customize -> Additional CSS:
/* correctly answered */
ul.watupro-answers-paginator li.correct {
background: none green !important;
color:white !important;
}
/* unanswered */
ul.watupro-answers-paginator li.empty {
background: none #ddd !important;
color:white !important;
}
/* wrong answers */
ul.watupro-answers-paginator li:not(.empty):not(.correct) {
background: none red !important;
color:white !important;
}