The new version of WatuPRO is ready. Here are the new and improved features and fixes:
-
- Added option to save and preview a question.
- Added question intros. Learn more at https://blog.calendarscripts.info/question-intros-in-watupro/
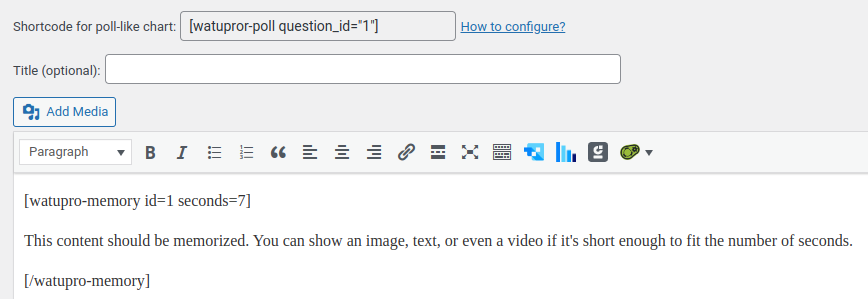
- Added shortcode watupro-memory which allows you to show a memorization section before a question. Learn more about this at https://blog.calendarscripts.info/memory-section-in-watu-pro-questions/
- Added a new final screen variable – %%ANSWERS-TABLE%%. It creates an interactive paginaged table from the questions and their answers.
- Added search, sort and delete in the administration of the optional answers feedback from users.
- Added option to show “Quizzes to complete” grouped per category on the My Quizzes page. The option is on the WatuPRO Settings page -> User Settings tab.
- Added option to automatically redirect the user to their latest unfinished quiz attempt (if any) when they log in. The option is on the WatuPRO Settings page -> User Settings tab.
- Added a new variable – %%ANSWERS-NOFEEDBACK%% – which is the same as %%ANSWERS%% but without the optional answer explanation.
- Added the variable %%FEEDBACK-NOANSWERS%% – The reverse of the above variable – will include the question and the optional answer explanation, but will not repeat the question choices showing the user answer. Typically used when you manually craft the feedback on all questions according to each possible answer.
- Added variable %%ONLYFEEDBACK%% for the questions explanation without any question or answer contents.
- Added option to hide the “next” button on quizzes paginated one question per page when the advanced setting “automatically go to next question” is selected. The button will be hidden on single-choice (radio buttons) questions.
- Optimized the shortcodes that list quizzes in categories for better performance.
- The new variable {{{num-words}}} can be used in the optional answer explanation box of essay questions to show the number of words typed.
- The progress bar now can be configured to be based on % answered questions instead of the current location in the quiz.
- Included “Export this data” link when watupro-myexams shortcode is used on the front-end and the GDPR features are enabled.
- Added filters for “percent of maximum points” on the View results page and the associated watupro-takings shortcode.
- Passing the attribute show_last_result=1 to the quiz not found shortcode will make the quiz page show the last quiz result if the logged in user has already completed the quiz at least once. At the bottom of their result they will see a “Try again” button. Clicking on that button allows retaking the quiz.
- Added partial support for Moodle XML.
- Obfuscated certificate taking IDs in the view certificate links. For backward compatibility the old IDs will still work unless you select the option “Allow only obfuscated certificate IDs” in your Manage Certificates page.
- Added a new parameter use_only_latest_attempts to the multiquiz shortcode.
- Fixed the quiz progress bar: it should start at 0% on the first page.
- Temporarily disable TablePress integration due to errors.
- Improved the behavior of the “See answer” button: pre-set the div size to avoid jumping, fixed the problems with category headings and avoided duplication of the new “question intros” feature.
- Added column “Percent of points” in “My Quizzes” page.
- Combined with the latest Play plugin 2.2.8 you can now restrict access to a test based on required badges.
- When “store only the data of logged in users” is selected you can now further specify to store only the first or last attempt of each user on the quiz.
- A new advanced option in the quiz setting lets you display full details of everyone’s attempts when using the watupro-takings shortcode. The option is “Allow everyone to see everyone’s details on this quiz” and will work together with passing public=1 and show_details=1 to the shortcode.
- Applied the WatuPRO content filter in the view details table to allow parsing MathJax and similar codes.
- Added shortcode watupro-mysettings to show the user’s Quiz Settings page on the front-end.
- Rounded percent correct and percent of max points in the watupro-multiquiz shortcode calculations.
- Improved the output of the certificate approval notification email.
- Added wrapper divs on the category description and questions belonging to the category when a quiz is paginated one page per category.
- Added option for mass-changing quiz orientation (left-to-righ vs right-to-left) for easier handling of RTL localizations.
- [Intelligence module] When a role is not allowed to manage user groups, they will also be unable to edit their own groups.
- Fixed layout issues on the Questions Import page.
- Fixed rare bug with timed quizzes paginated one question per page: sometimes the first question was not showing when continuing an unfinished attempt.
- Fixed bug: in open-end questions when maximum points limit was set up the correct answer was not always figured out.
- Removed unwanted bold style from questions when showing the quiz results.
- You can now pass attribute user_id=”certificate” to the watupro-answer shortcode to include the answer of any question inside a certificate. The parameter will ensure that the shortcode picks the answer from the certificate achiever and not necessary of the currently logged in user.
- Added %%URL%% variable in certificates. It can be used to display the URL or be embedded in social sharing buttons. Note that you must select “Allow public access” in your main certificates page if you want to allow sharing to the public.
- Certificates can now have background color. (It’s still best to design certificates as full HTML documents in text mode of the editor.)
- Added attribute wrap=1 to the watupro-takings shortcode to ensure that the table will fit your page area horizontally.
- Added variables %%CATEGORY-ANSWERS-X%% and %%CATEGORY-UNRESOLVED-X%% to display the answers & unresolved answers for any given category.
- Namaste! LMS integration: you can filter quiz results by tags for students in a selected course.
- [Intelligence module] When teacher edits quiz attempt the new variable %%ANSWERS-TABLE%% will be automatically updated (if used) with the new correct / wrong data.
- [Intelligence module] If there is a previously filled and unused coupon, it will be pre-filled on the order form.
- [Intelligence module] Fixed problems with horizontal sortable questions in the latest WP.
- [Intelligence module] You can now edit the automatically generated cumulative personality types on quizzes which allow ranking for multiple personalities with equal results.
- [Intelligence module] Added attribute bar_max_height to the watupro-personality-chart shortcode.
- [Reporting module] Added attribute skip_empty to the watupror-question-answers shortcode to allow skipping the empty answers.
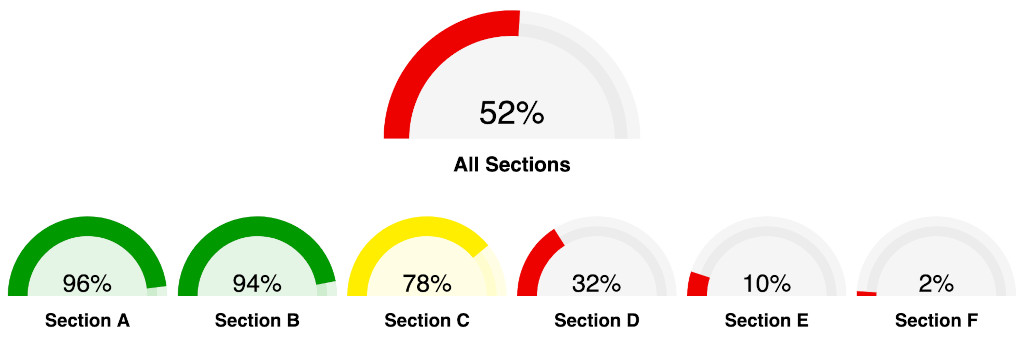
- [Reporting module]: The shortcode watupror-pie-chart now allows parameter taking_id=”ALL” when the “from” parameter is NOT “questions”. This will show user’s performance per question category on all quiz attempts from all quizzes.
- [Reporting module] The shortcode watupror-pie-chart now also accepts parameter quiz_id to be used outside of the “final screen”. In this case the parameter taking_id should not be passed at all. This mode will work for logged in users only.
- [Reporting module]: A new parameter charts_gd=1 lets you use GD charts in the “watupror overview” shortcode in case the default charts do not behave as expected.
- [Reporting module] Added option from=”points_as_percent” to the watupror-pie-chart shortcode. It will display the result for each category as a % from all possible points in the quiz.
- [Reporting module] Improved color handling of the chart from the shortcode |watupror-pie-chart from=”questions” mode=”gd”|
- [Intelligence module] Display an error message when a wrong or expired coupon code is entered on a paid quiz.
- Added a filter watupro_custom_vars to the final screen which allows you to create plugins parsing custom variables.
- Fixed issues when the quiz start button text on the “Asl for contact” section contained apostrophes.
- Fixed issues with the category paginator.
- Fixed bug in calculating category percent of max points when the variable is used in a certificate.
- Fixed bug in calculating %%AVG-PERCENTAGEOFMAX%%.
- Fixed issue when copying questions: HTML tags should not be stripped even if the user lacks “unfiltered_html” privileges.
- Fixed bug with points filter in watupro-takings shortcode.
- Fixed problem with the new {{{num-words}}} variable appearing when the question was not answered.
- Fixed bug: the “See answer” button was not hiding when used on a paginated quiz.
- Fixed bug: the “role” filter on “Mass assign users” to user groups was getting lost when using the pagination.
- Fixed problems in latest PHP when copying only some questions from a quiz.
- CSS fix for the quiz buttons on some themes.
- Fixed bug when entering tags with spaces around them.
- Improved the spacing around the new %%ONLYFEEDBACK%% variable.
- Fixed CSS issues on the contact page of RTL quizzes.
- Fixed errors in Manage difficulty levels.
- Fixed bug with wrapper divs in quizzes paginated one page per question category.
- [Reporting module] Fixed bug in the watupro-result shortcode.
- [Reporting module] Fixed layout issues on the user overview page
- [Reporting module] Fixed bug on “stats per question” page when a choice on a multiple choice question contained backslashes.
- [Reporting module] Fixed bug with the next/prev links on the watupror-question-answers shortcode.
- Fixed bug in Intelligence module – when a quiz that requires payment for each attempt was connected to the WooCommerce bridge, it was always redirected to the store page.
- Fixed issues with BCC Math functions