From Intelligence module version 1.1 and Arigato PRO version 2.6.0.6 you can create lead magnets and add them to the signup forms.
What’s a Lead Magnet and How Is It Different Than a Welcome Email?
Just like a Welcome email (the “0 days” email you set in an autoresponder campaign), the Lead Magnet is just an email message which is sent immediately when an user subscribes to a mailing list.
The main difference between a lead magnet and a welcome email is that the magnet email will be sent to the user even if they are already registered in the mailing list. This means you can have multiple sigup forms at different times on your site for different lead magnets. If an user who is already subscribed fills the form they will still receive the lead magnet email without disturbing any existing drip marketing campaigns for them.
At the same time if new user signs up, they’ll be subscribed to the associated mailing list(s) and receive any autoresponder emails plus the lead magnet email.
So, the lead magnet can be attached to any signup form regardless of the mailing list(s) the form goes to.
Note that you can have only one lead magnet per signup form.
How To Use The Lead Magnet Codes
In order to attach a lead magnet to Arigato PRO signup form you need to include its field code in the form. There are three codes and each one should be used only with the appropriate signup form code:
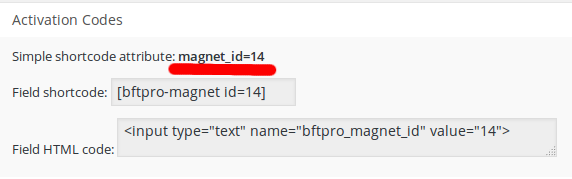
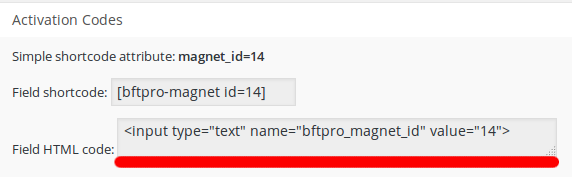
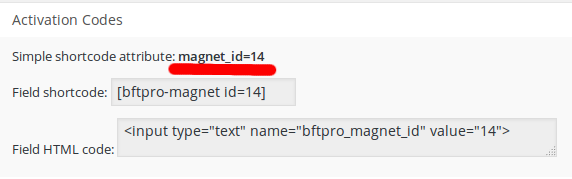
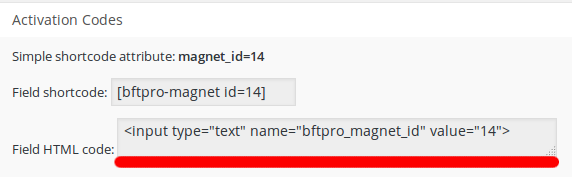
A) The simple shortcode attribute:

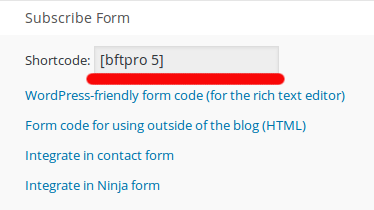
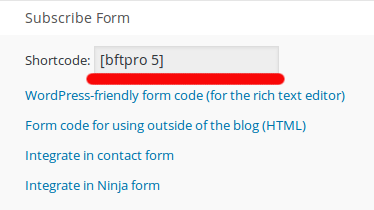
This attribute should be used with the simple form shortcode which is available for every mailing list:

So instead of the default [bftpro 5] you’ll make a shortcode like this: [bftpro 5 magnet_id=14]
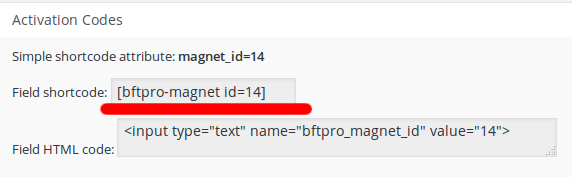
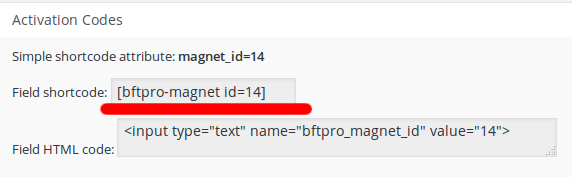
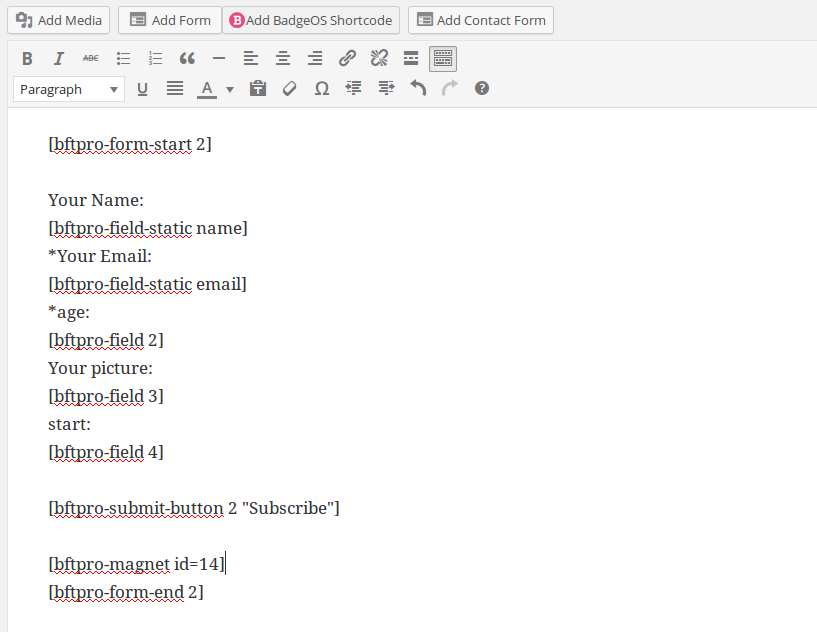
B) The field shortcode:

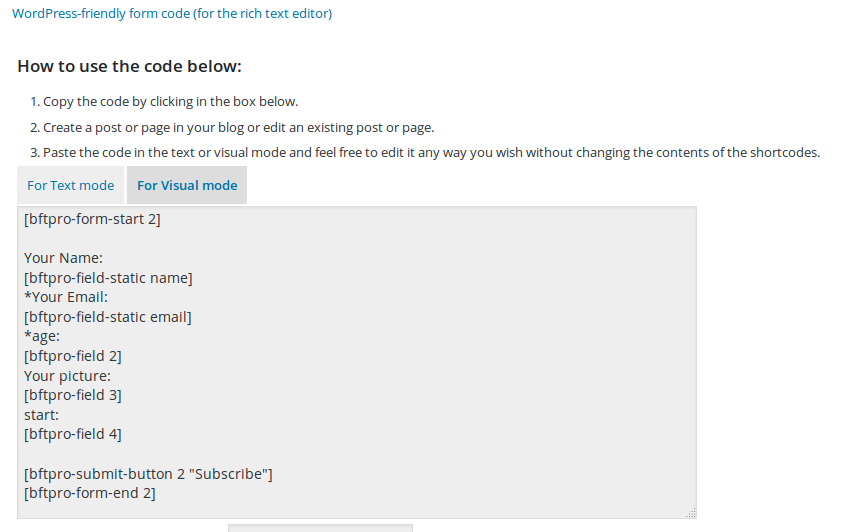
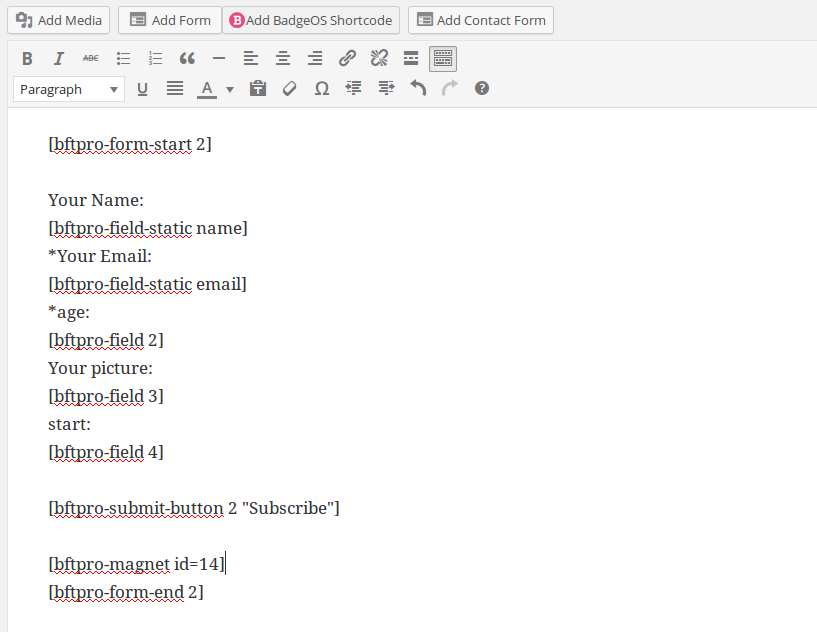
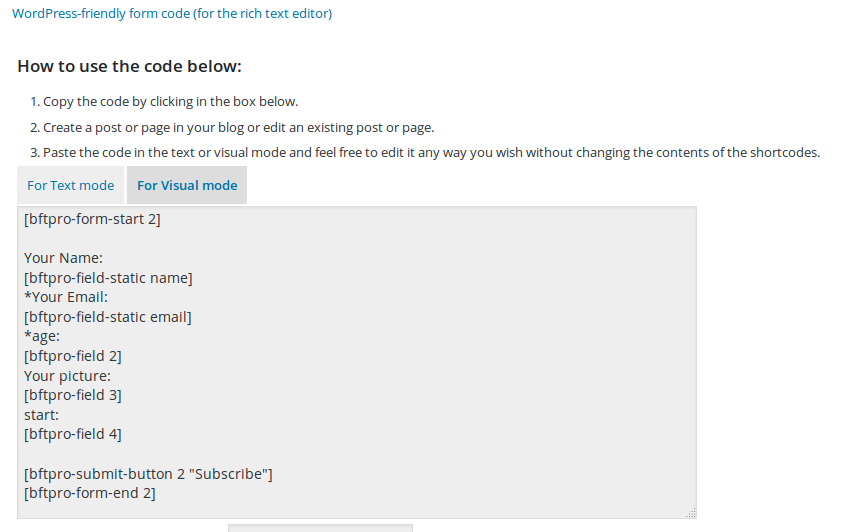
The field shortcode should be used with the “WordPress-friendly shortcodes” for the mailing list:

Place the magnet shortcode before the form end so it becomes something like this:

C) The field HTML code:

This code should be used only if you are using the “Form code for using outside of the blog (HTML)” for a given mailing list. The field should be placed before the closing </form> tag.