The shortcode watuprolist lets you output a dynamic list of quizzes in a given category or all categories. Here’s how to use it to show the quizzes in one category:
[watuprolist cat_id=X]
Replace X with the actual quiz category ID. For example [watuprolist cat_id=3].
To show the quizzes from all categories use the shortcode this way: [watuprolist cat_id=”ALL”]
Ordering the quizzes
You can order the quizzes by title or by date of creation (latest on top or first on top). To do this add the attribute “orderby” to the shortcode.
Example: [watuprolist cat_id=”ALL” orderby=”latest”] or [watuprolist cat_id=5 orderby=”title”] or [watuprolist cat_id=1 orderby=”created”]
Note that all these shortcodes will display only the published tests. A quiz which is not published inside a post or page, or is deactivated will not be shown.
Design the list
By default the shortcode returns a simple list with <p> tags for each quiz. You can however pass your own HTML design enclosed by the shortcode using some variables:
- {{{quiz-name}}} for the quiz name.
- {{{quiz-url}}} for the quiz URL so you can link to it (this will return just the URL and NOT a clickable link. So use “<a href” tag.
- {{{quiz-description}}} for the quiz description (if any)
- {{{quiz-thumbnail}}} for the quiz thumbnail if any. It will generate an “<img src” tag with class “watupro-quiz-thumbnail” in case there is an image. In case there is no image it will return nothing. Note that the image size will not be specified in the img tag. You can use the CSS class if you wish to fix the image size.
- {{{quiz-thumbnail-url}}} will return the URL of the quiz thumbnail. This variable could be useful in case you want to use your own “<img src” tag with some extra attributes. Use it only if all your quizzes have thumbnails – otherwise you’ll get some broken images displayed.
- {{{quiz-category}}} for the quiz category – useful if you list tests from all categories.
Here is an example how to use the shortcode with your own design. Since this example uses WatuPRO’s built-in flex class it will nicely align the quizzes into responsive floating rectangles:
<div class="watupro-flex">
[watuprolist cat_id="ALL"]
<div class="watupro-quiz-item">
<h3>{{{quiz-name}}}</h3>
<a href="{{{quiz-url}}}"><img src="{{{quiz-thumbnail-url}}}" /></a>
<div class="description">
<p>{{{quiz-description}}}</p>
<p><a href="{{{quiz-url}}}">Take quiz</a></p>
</div>
</div>
[/watuprolist]
</div>
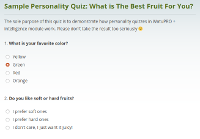
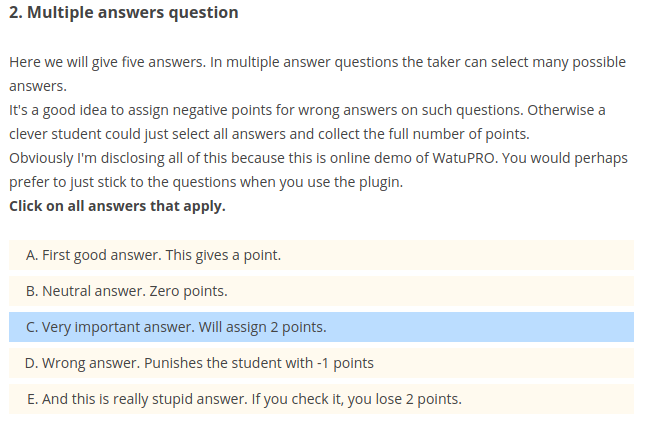
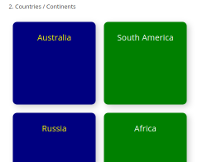
Here’s how this looks for example on our demo site:
Of course you may use your own completely different design with CSS classes from your site theme.