From version 1.5.9 the HostelPRO WordPress plugin and version 0.8.9 of the free Hostel plugin there are a couple of settings that will let you easily localize and style the datepicker (calendar).
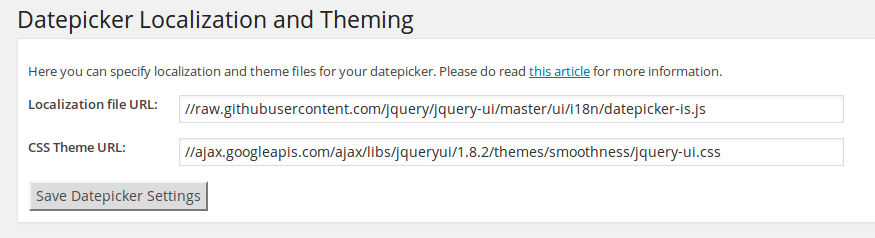
Here is how. Go to the HostelPRO Settings page and scroll near the bottom where you’ll see the following:
 The first box is blank by default. If you leave it blank, your calendar will be in English. If you want to have the datepicker in your language you need to enter localization file URL in the box.
The first box is blank by default. If you leave it blank, your calendar will be in English. If you want to have the datepicker in your language you need to enter localization file URL in the box.
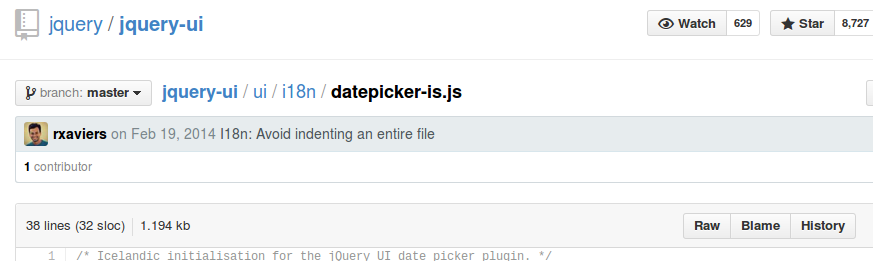
All the jQuery UI Datepicker localization files are available at this URL. Pick the one that you need and click on it. Then click on the “Raw” button:
 This goes to a javascript file that will be shown directly in your browser. Although you can copy the URL from the address bar of your browser and use it directly (like on our screenshot), we don’t recommend this. It’s better to save the file in your computer and then upload it to your blog. You can use the “Media” menu in your WordPress dashboard and upload the file, then get its URL. Save it in the box and that’s all – your datepicker is now going to be in your desired language.
This goes to a javascript file that will be shown directly in your browser. Although you can copy the URL from the address bar of your browser and use it directly (like on our screenshot), we don’t recommend this. It’s better to save the file in your computer and then upload it to your blog. You can use the “Media” menu in your WordPress dashboard and upload the file, then get its URL. Save it in the box and that’s all – your datepicker is now going to be in your desired language.
For best performance it’s recommended that your whole blog is also localized.
The CSS theme URL defines how your datepicker is styled. We load the “smoothness” theme by default but you can change this by entering different CSS URL. Many ready themes are available on the CDN here. Just select one and feel free to copy the URL and save it. (Or download the file if you prefer, like with the localization file).
That’s it, the theme will be changed after saving. Of course you can also use the Theme Roller to create your own CSS.
Note that If you run both Hostel and HostelPRO for some reason, these settings are shared. Whatever you set in one of the plugins, affects the other one just like it is with rooms, rates etc. This ensures that when users upgrade from Hostel to HostelPRO there is no need of any manual data transfer.
