A new shortcode in WatuPRO (from version 5.6.2.1) lets you perform basic math on two of the user’s answers. This shortcode should be used only in the “Final screen” of a test.
Here is the shortcode with all its possible parameters:
[watupro-calculator math=”152+256″ output=”1″ var=”my_var”]
Attributes:
- math (required) shows the math you want to perform. Note that the numbers in the formula are question IDs and not actual numbers. I.e. you are not telling the shortcode to add 152 and 256, that would be pointless. You are telling the shortcode to add the answer to question with ID 152 to the answer of 256. It assumes answers are numeric and will work properly on numeric answers – i.e. it’s good for single-choice or open-end questions.
The math can contain expression of 2 questions only with any of the four standard math operations: +, -, /, *. - output (optional) defines whether the result will be shown on the screen. The patameter defaults to 1 which means result will be shown. It makes sense to set it to 0 (don’t show) only if you are going to get the result in a variable for next shortcode usage on the same final screen.
- var (optional) is a variable name where to assign the result for next shortcode usage. Use only letters and underscore.
To make the whole thing above clearer and simpler, let’s make an example.
Example:
Let’s pretend to make a simple investment calculator without compounding. We will ask the user for their current savings, the yearly interest (expressed as decimal and NOT percentage) and how many years they want to save.
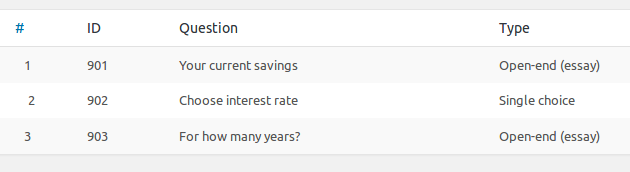
Here are our questions:

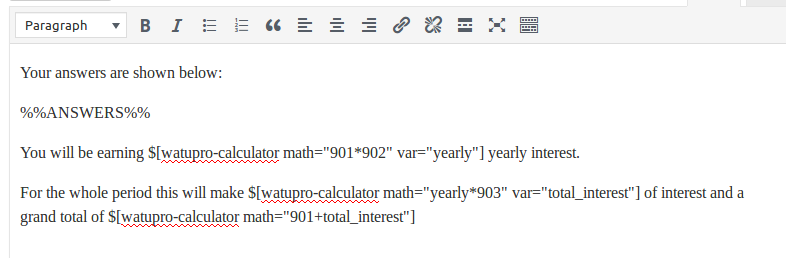
Here is how the shortcode is used in the Final screen:

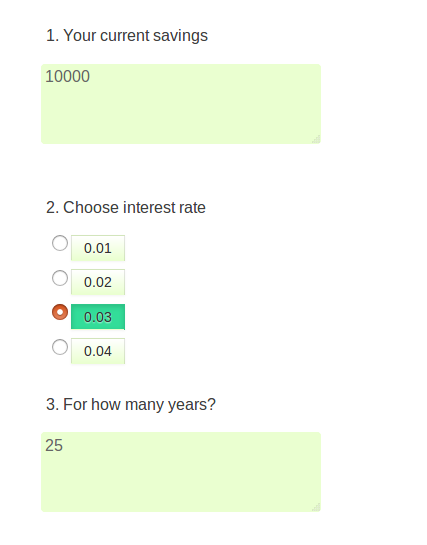
Here is the example input:

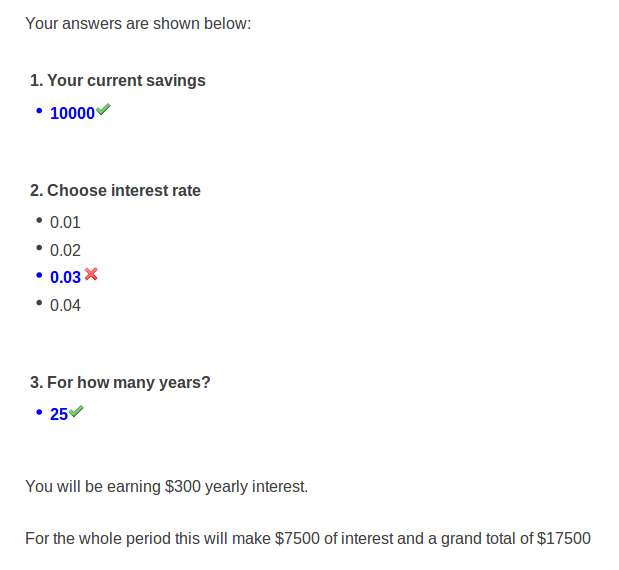
And here is the result:

We took the multiplication of answers to Question 1 (with ID 901) and Question 2 (with ID 902) and put it into variable called “yearly”.
Then we took the yearly interest from the variable and multiplied it by the number of years (question 3 with ID 903) to get the total accumulated simple interest. We also placed this result in the variable total_interest.
Finally we added the answer to Question 1 with ID 901 to the variable total_interest to get the final result.



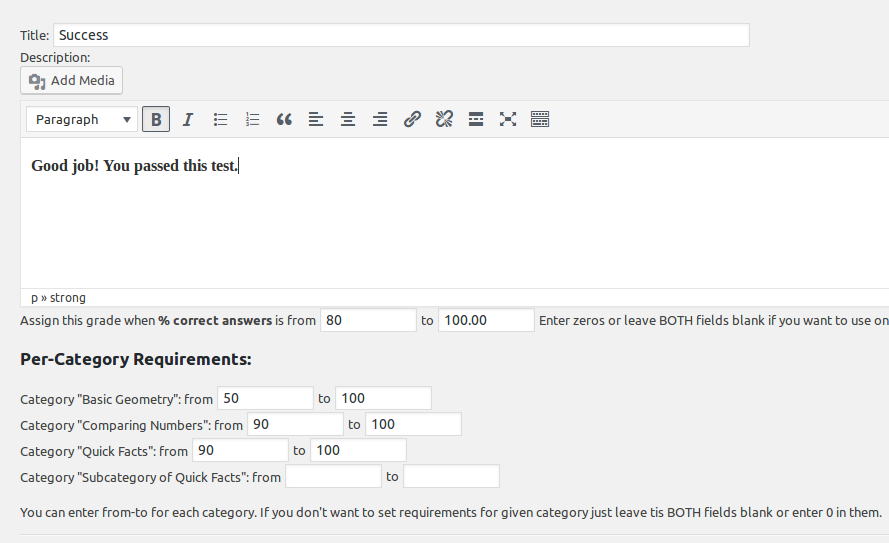
 a) By default all tests are graded based on number of points collected.
a) By default all tests are graded based on number of points collected.