This post will contain some free JavaScript code snippets that you can use to customize the default behavior of the quiz plugin WatuPRO. The snippets can be placed in your theme functions, in the footer of your theme, or (easiest) using a plugin like Insert Headers and Footers.
Each snippet is coded to work on its own. Two or more snippets used at the same time may or may not work together.
Available snippets:
Right-click on an answer to strike-through
Selecting a radio button disables the others
Show only user first name in WatuPRO Play leaderboards
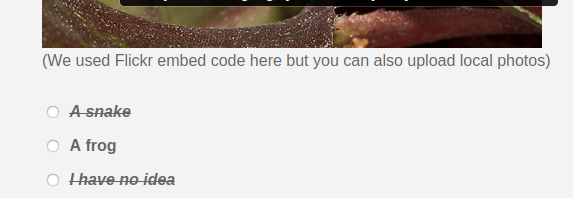
Right-click on an answer to strike-through
This helps the user to visually strike-through an answer to mark it wrong for their own note. The state is non-persistent and will be lost of the page is refreshed. Left click on an answer removes the strike-though and makes it selected just like the normal behavior is.

<script>
jQuery( "label.answer span" ).contextmenu(function(ev) {
console.log(jQuery(this));
jQuery(this).css({"text-decoration": "line-through", "font-style": "italic"});
return false;
});
jQuery( "label.answer span" ).on('click', function() {
jQuery(this).css({"text-decoration": "none", "font-style": "normal"});
});
</script>
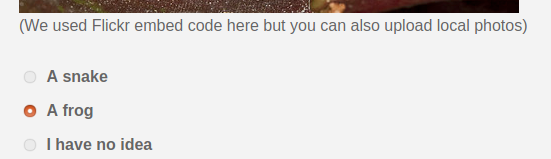
Selecting a radio button disables the others
This snippets make clicking on a radio button in a “Single choice” question exclusive to all other answers – the user can no longer change their answer once they have clicked. The state is non-persistent and will be cleared after page refresh.

<script>
jQuery("input[type=radio].answer").click(function() {
var classList = jQuery(this).attr('class').split(/\s+/);
var thisID = jQuery(this).attr('id');
jQuery.each(classList, function(index, item) {
if (item.indexOf('answerof-') != -1) {
jQuery('.'+item).not('#'+thisID).attr("disabled", true);
}
});
});
</script>
Show only user first name in WatuPRO Play leaderboards
This can be used in case you don’t want user’s full “display name” shown in the leaderboard.
<script>
jQuery('.watupro-leaderboard tr:not(.current_user) td.display_name').each(function(i, elt){
var parts = elt.innerHTML.split(' ');
elt.innerHTML = parts[0] + ' ' + parts[1];
});
</script>
