This is no longer functional.
Instamojo completely revamped their interface and removed the old way of working with their system without any notice so we are not willing to continue development for their platform.
Instead of this integration, Instamojo users can sell quizzes through WooCommerce, using our free WooCommerce bridge and Instamojo’s official WooCommerce integration.
********************
OLD INSTRUCTIONS FOR REFERENCE ONLY
This plugin will let users from India who have the Intelligence module for Namaste! LMS to sell access to courses and classes via the Instamojo payment service.
The plugin requires Namaste! LMS min. version 1.6.2. If you use PRO, the min. compatible version is 1.1.8.
Download namaste-instamojo v. 1.1 here (18 KB)
From version 1.0 the bridge also works with the Namaste! PRO shopping cart.
How To Use It
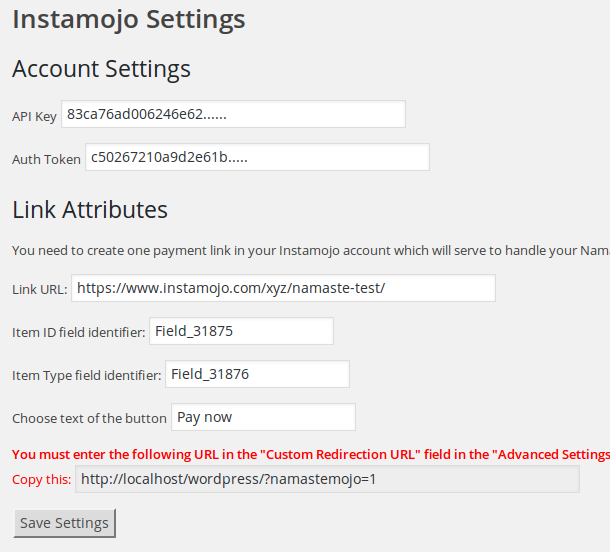
Install the plugin and activate it. A new menu item will appear under your Namaste! LMS menu. The item is called “Instamojo integration”:
Before you can proceed you need the following:
- Your API key and Auth token. Once you have an Instamojo account you can obtain these from the Developers section.
- A dynamic payment link. The link must have a fixed price and “Pay what you want” options selected.
- The link must also have two custom fields added in the Advanced Settings section in your Instamojo link management page. One of the fields should be called item_id and the other field should be item_type.
- It needs to have “Custom redirection URL” attribute also set up. You can see the URL in your “Instamojo Integration” page in Namaste! LMS.
Once all this is done, ensure a couple more things:
1. You must enter the field identifiers of the custom fields in the Instamojo Integration page. The field indentifiers are visible in the “Custom fields” section of the Instamojo link management page for the given link. You need to mouse over the field names to see the identifiers.
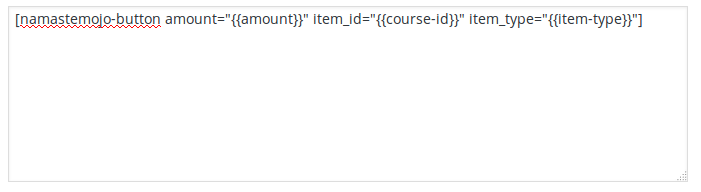
2. You have to enter the following code inside your “Other payment instructions” box in Namaste! LMS Settings page (exactly as you see, just copy and paste)
[namastemojo-button amount="{{amount}}" item_id="{{course-id}}" item_type="{{item-type}}"]
This will generate a payment link on your paid quizzes. It can work along with all other payment methods. The payment link has class “namastemojo-button” so feel free to style it.