You have created a campaign or a newsletter and have a mailing list, but emails are not sending as expected? Frustrating for sure. This guide will help you figure it out quickly.
There are exactly two possible causes (excluding the possibility that you just did not sent that newsletter) why emails would not be sent:
- The server is not sending emails
- The cron job is not running
How To Know What Is The Problem?
Very easy. Make sure one of your mailing lists has “double opt-in confirmation” selected and sign up for it (sign up from the front-end, not from admin). You should receive a confirmation email in a minute or so with a link to activate your account. Possible outcomes:
- The email is received. Good, your server is sending emails fine. Now you know that the problem is not working cron job and you can go straight to the next section.
- The email is in spam. Your server is sending the emails but they go to spam. Read this. Check also if the expected newsletters / autoresponder messages are there. If they are, you know the problem, read the guide linked above. If they are not, you have two problems: emails going to spam and cron job not working.
- The email is not received anywhere. This means your server is not sending emails (please note Arigato simply relays emails to WordPress and problems with sending emails do not originate in the plugin). How to resolve: install Easy WP SMTP or a similar SMTP plugin and try again. Very often this will solve the problem because using SMTP is far more reliable than using the default WordPress mailing function. If the email is still not received, send a test email through your SMTP plugin. Then forward the debug information it provides to your hosting support so they can check what’s wrong.
- Never send emails from Gmail email address if you are not using Google’s SMTP. Google will block these emails as phishing suspects and they will never be delivered. You can use @gmail.com address as sender ONLY if you are using Gmail as your SMTP.
Cron Job Not Working?
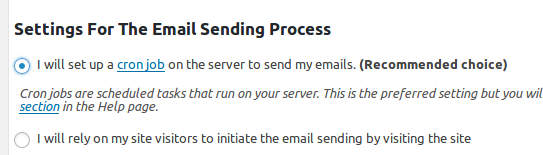
A “cron job” is the scheduled task that takes care to send your newsletters in batches and the autoresponder messages at the right time. Did you set up a cron job after installing Arigato PRO? Go to your Arigato PRO Settings page and check what you have selected:

If you have selected the first option like on the screenshot, you must set up a scheduled task (cron job) on your Cpanel. More about this below.
If you have selected the second option, you don’t need to set up a scheduled task. The option is reliable enough but your site should have at the very minimum 5 – 10 visitors every day, preferably more. You can have a bot or script to do this using a service like UptimeRobot.
We need to discuss more about the first option. To set up a cron job you need to copy the command shown in your Arigato PRO Help page and place it in your hosting control panel. If you have never set up a cron job before, check this guide. We have given two commands that should work fine on 99% of the servers. Try with first command and see if the cron job is running – you can check this at the Help page -> Cron Job Log tab.
Possible outcomes:
- Seeing ” Cron job ran at…… with result: Success”. Good, it’s working.
- Seeing “Temporary lock file protection in effect” messages. Good, this is not error. It just means that the cron job runs a bit too often and hits the duplicate emails protection. It’s working fine. You can decrease the frequency of your cron job but nothing else is required. Not even emailing us asking why you see this message in the log.
- Seeing some other error. You may need to email your hosting support or us about it.
- Not seeing any entries in the log. This means that the command is not correct on your server. Try the second command, wait until it has to run and check the log again.
You’ll either have it running now which means problem is resolved, or not running, in which case you have the following options:
- Contact your hosting support for help. Only they could know what is the correct command on their server to run a PHP script.
- Use a service to hit your cron job URL from the net. The exact URL is shown as third command in your Help page inside your Arigato PRO menu:

(please do not retype the URL from this screenshot. It’s our URL. Yours is different and is shown in your Help page). There are many free or very low priced services which will do this work for you. We recommend cron-job.org which is completely free.
Don’t forget also that if your site is regularly visited you can simply use the option “I will rely on my site visitors to initiate the email sending by visiting the site”.
Arigato PRO is giving many options that should handle every server.