The test and survey plugin WatuPRO just got a lot more connected by implementing Zapier Webhooks. (Well, technically, you can send data to any webhook URL – not just Zapier!). Available from version 6.5.7.5.
Here is how this works:
Hooks get notified when a user submits a selected test. You can use them to connect users to mailing lists services, CRM systems, all kind of marketing automation (like SaaS based alternatives of Arigato PRO), and anything else which may consume your contact data. Webhooks are used by all kind of low code / no code services.
You’ll see a new menu link under your WatuPRO menu: Webhooks / Zapier.
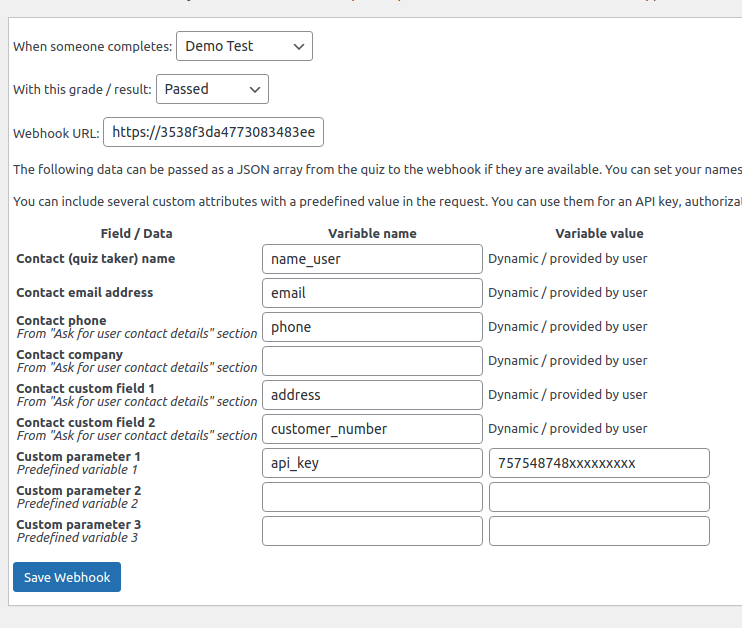
Click on it and get to the simple interface for adding a new webhook or editing your existing webhooks.
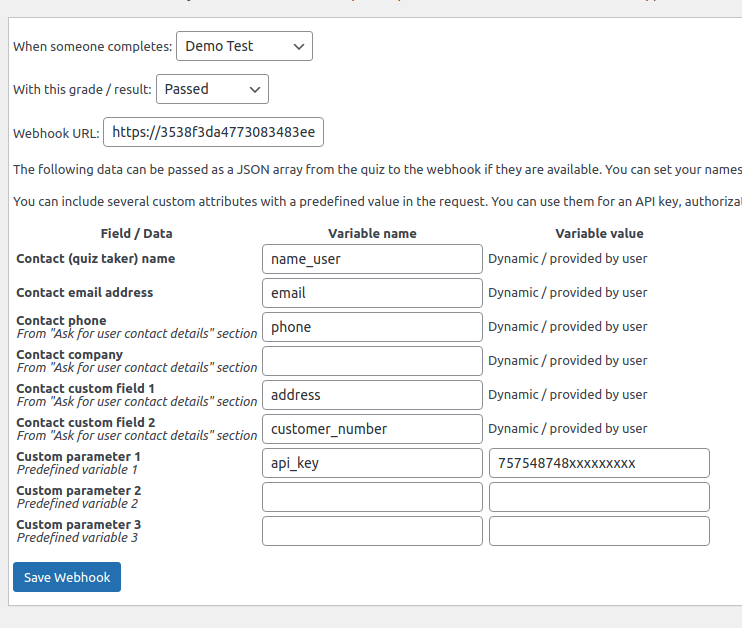
At the very minimum you need to select which quiz triggers a webhook and enter the endpoint URL. You can choose to notify the hook only if a selected grade / result is achieved on the test. Or fire it for any result.
What Data You Can Send
Let’s have a look at the structure of data WatuPRO can send to your webhook:

Hooks will be sent only if we have at least some data about the user: the very minimum is an email address. If your users are logged in, you’ll always have an email address. The other options is the set the quiz send email to the user when submitting it. In this case they will be asked to provide an email address.
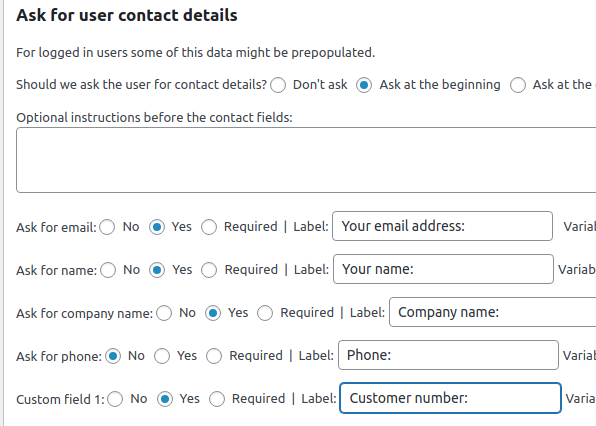
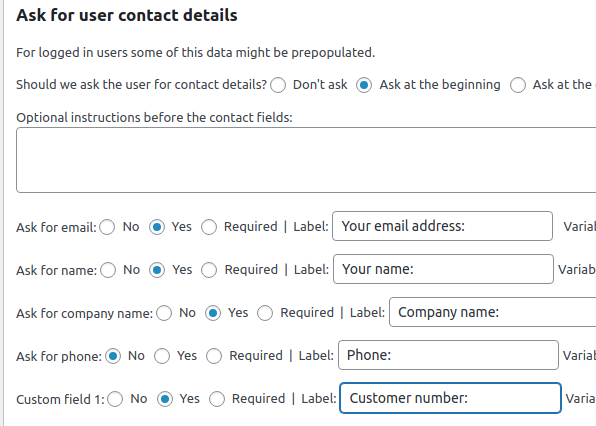
And the third and the most flexible option is to use the “Ask for user contact data” section. You can find it on the Edit quiz -> User and Email tab:

It lets you collect several fields of contact information before the start of the survey of at the end, right before showing the results.
All this data can be sent to any webhooks.
Let’s deconstruct it field by field:
- Name. You can collect user’s name either this way or from their user profile if they are logged in.
- Email. As explained above, there are 3 options.
- Contact phone. Will be available if you have collected it using the above section. You can rename the field and use it for any other data – for example to collect gender or age. We just refer to it as the phone field.
- Contact company. Same as above.
- Contact custom field 1 and custom field 2. You can use these to collect any other contact data. Zip, address, interests, a product used, and so on.
All these fields provide dynamic data collected by the user. You don’t need to and can’t set a fixed value that will be sent to the hook.
The name of each variable is defined by you. Since the webhook gets notified with the data in a JSON object, we let you choose what name to have each variable. If the receiving hook has a specific requirement you can use these names to make the JSON data satisfy it.
Then there are 3 custom parameters where you can provide both name and data. They can be useful for sending API keys to the hook or any other static data that does not depend on the specific user and quiz attempt.
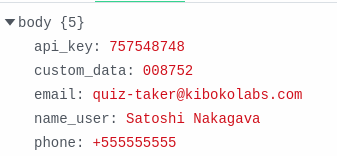
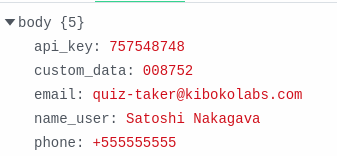
Here is an example JSON data sent to a test webhook at Pipedream:

The variable names come from our webhook settings in WatuPRO. The data comes from the quiz taker. We have requested a company at the beginning of the quiz but decided to not include it in the hook request by simply not entering a variable name. So the data came as shown above.
We strongly recommend checking the Zapier Webhooks guide linked at the beginning of this article to understand better the nature of webhooks. They are super simple and super powerful