Version 6.6. of WatuPRO is released. As usual, there are a lot of improvements and bug fixes:
- Implemented Zapier Webhooks. Learn more here.
- Added Test hooks for Webhooks / Zapier so you can see the raw response from a hook on the screen.
- Automatically assign required user groups or user roles when access to a quiz or bundle is purchased. Learn more here.
- On the “View results” page you can now filter the respondents by the answer they gave on a specific single-choice question.
- Feedback on questions now includes the author name and respects the user group permissions when this option is selected.
- Added copy protection feature: disable copy content and right-click (context) menu on quizzes. Activate it on WatuPRO Settings page.
- Added question type filter on Manage Questions page.
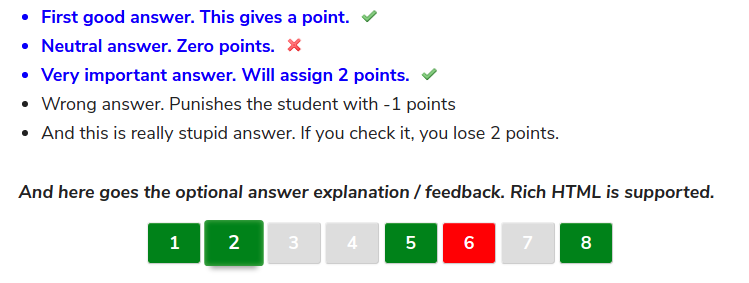
- Added final screen variable %%RESOLVED%% to show only the correctly answered questions.
- A variable %%VERIFICATION%% is now available for certificates. It generates an unique URL which verifies if this certificate is valid. The variable can be used to create a link but if you have this plugin installed and activated, it will create a QR code instead.
- Added question category column on View results -> VIew details pop-up, table format. The category column can be switched off from WatuPRO Settings page -> User Settings tab.
- Added option to individually switch off the dashboard stats widget (in case it’s slowing down your admin). The same is always switch off in case you are in low memory mode (WatuPRO Settings page)
- Improvements to the numbered questions paginator: when there are more than 10 questions it will be paginated itself to avoid taking too much screen space.
- Compatibility with the latest Chained Logic add-on to support storing user progress when the test is continued at a later time.
- Added variable %%AVG-PERCENTOFMAX%% to show the average percent from maximum points achieved by others on the same test.
- The %%ANSWERS-PAGINATED%% variable will respect the “Don’t auto scroll” setting.
- Added question compact format version 3: a mix of the two: question at left and answers floating at right as much as the space allows.
- When deleting a quiz attempt also delete any user uploaded files with it.
- Added CSS adjustments for vertical alignment of checkboxes and radio buttons and an “Additional CSS” box in WatuPRO Settings page.
- Added class watupro-unanswered-question to the div of unanswered questions in the final screen.
- Added shortcode for user’s answer on an individual question. See it on the Edit Question page.
- Added variable %%PERCENT-WRONG%% to show the percentage of wrongly answered questions.
- Replaced the rich text editor pop-up with a local instance of the rich text editor for better usability and to avoid JS errors on some installations.
- No more hiding the numbered questions paginator on mobile – the new next/prev style is better to be shown all the time.
- Improvements to the display of right-to-left tests.
- CSS adjustments for checkboxes and radio buttons for latest WP themes.
- Added basic email validation when email address is provided regardless if it is required or optional.
- Improved handling of MathJax plugins.
- Added final screen variable %%PERCENTOFMAXLEFT%% – the percentage of maximum points that were not achieved.
- You can now control how many buttons are shown in the numbered questions paginator before showing next and previous buttons on it.
- When you have selected that single choice questions should automatically continue to the next one and the last question in the quiz is also a single-choice, selecting a value on it will submit the test. This lets you entirely hide the prev/next/view results buttons at the bottom.
- Removed unnecessary trailing zeros on %%MULTI_POINTS%% variable.
- Improved WooCommerce integration: if the only payment method you accept is WooCommerce (via our free bridge) visiting a paid quiz page will redirect to the WooCommerce product for purchasing.
- The question order will be shown when copying a quiz.
- The watuprolist cat_id=”ALL” shortcode now accepts parameter show_dropdown=1 which displays a dropdown with all test categories and lets the user choose.
- Added WP user ID to the exports in “View results” page. The column can also be shown when displaying the page with a shortcode – just add parameter show_user_id=1 to it.
- [Reporting module] A new mode for the watupror-pie-chart lets you create a pie from the number of correct / wrong / unanswered questions on the whole quiz. Just pass the parameter show=”questions”
- [Reporting module] Added CSV exports from the Stats per category and tag page.
- [Reporting module] Added new single quiz attempt charts: basic performance and questions performance. Learn more here: https://blog.calendarscripts.info/charts-in-watupro-reporting-module/
- [Reporting module] The cross-tabulation data will also respect user group permissions. When publishing it on the site via the shrortcode you need to select whether or not the data from the table is accessible to the public.
- [Intelligence module] when “use WP roles” on WatuPRO user groups page is selected and a role with “Apply user group permissions” is viewiong quiz results, the viewer will access only results from users of their role and unregistered visitors.
- [Intelligence module] Added button to mass delete payments on the View payments page.
- [Reporting module] Added parameter “compare” to the watupror-quiz-cat-chart shortcode. When you pass “1” to this parameter the chart will produce two bars for each question category – one for the current attempt and one for everyone’s average. Learn more about this shortcode here: https://blog.calendarscripts.info/charts-in-watupro-reporting-module/#questioncats
- [Reporting module] Cross tabulation analysis is now available for all single-choice and multiple choice questions. Learn more at https://blog.calendarscripts.info/cross-tabulation-analysis-in-watupro-reporting-module/
- [Reporting module] Stats per question -> full details link to mask user’s IP if GDPR compliance features are selected.
- [Reporting module] Replaced the old bar charts on Reports -> History and Reports -> Skills tabs with a better animated chart.
- [Reporting module] Added group_id parameter to the watupror-poll shortcode to allow limiting the poll chart to a specific user group.
- Fixed issue with copying quizzes which had the following grade based requirements: allow re-submitting only when some grades are achieved, send emails to user/admin only when selected grades are achieved.
- Fixed bug: when contact data was requested at the end of category-paginated quiz the last category description was stil displayed above the contact form.
- Fixed bug [Reporting module]: column totals were always 100% while they should be showing the percentage from the grand total.
- Fixed bug [Intelligence module]: When using the {{{answerto-X}}} variable on Fill The Gaps questions the correct/incorrect checkmarks were shown even on survey questions or when the Advanced setting to not show checkmarks was selected.
- Fixed bug [Intelligence module]: when “fill the gaps” questions had multiple correct answers on some gaps and “reveal answers” was selected, there were wrongly revealed correct answers.
- Fixed bug [Reporting module]: Overview and HIstory calculations should be based only on quizzes that the user currently has access to (not limited by categories, roles, etc).
- Fixed bug: privately published quizzes were not showing in My Quizzes and Quiz Reports pages.
- Fixed scrolling issues with the numbered questions paginator.
- Fixed issue on some installations caused by auto assigning user groups on registration.
- Fixed bug: selecting numbered question paginator and category paginator together was showing only question paginator.
- Fixed errors when exporting data from My Quizzes page.
- Optimized the “latest attempt” query for the dashboard widget.
- Fixed bug: when copying a quiz into a new quiz the “common category grade output” was not copied.
- Fixed minor bugs on timed quizzes with “ask for contact details” at the start.
- Fixed issues with the size of the “View details” pop-up.
- Fixed issue with backslashes when editing custom design themes.
- Fixed bug on Copy questions page: removed the confusing sort order and replaced it with question ID.
- Fixed bug: “Treat this question as a whole” was impossible to remain unchecked after it has been saved as checked once.
- Fixed various issues with pre-loading correct pages when returning to an unfinished quiz.