Design themes are available in our WordPress quiz plugin WatuPRO, starting from version 4.6.5. The design themes let you control how the quizzes look for your users.
WatuPRO currently have 5 ready design themes. You can choose design theme in WatuPRO Settings page:
 Choose the theme and save. Now your quizzes will use the theme.
Choose the theme and save. Now your quizzes will use the theme.
Designing your own theme
Designing your own theme is as simple as uploading a CSS file in watupro/css/themes folder. From WatuPRO 5.8.3 and newer we recommend creating folders watupro/themes/ under your WP theme directory and placing the files there (this means folder “watupro” and folder “themes” under “watupro”). This will ensure you won’t use your custom themes when the plugin is updated.
From WatuPRO 6.1.9.5 you no longer need to upload files. There is a link “Create and manage your custom themes” next to the Theme drop-down shown above which lets you create themes directly in the administration.
Please explore the existing themes to get ideas what you can change and how. We can provide design consultations as addon service.
The existing themes
We are starting with 5 built-in themes. Below are small examples of each of them:
The default theme
This theme is used by default in WatuPRO. The prev/next button in this theme do not have a set up design so they follow the buttons design of your global WP theme.

The gray theme

Mostly black and white.
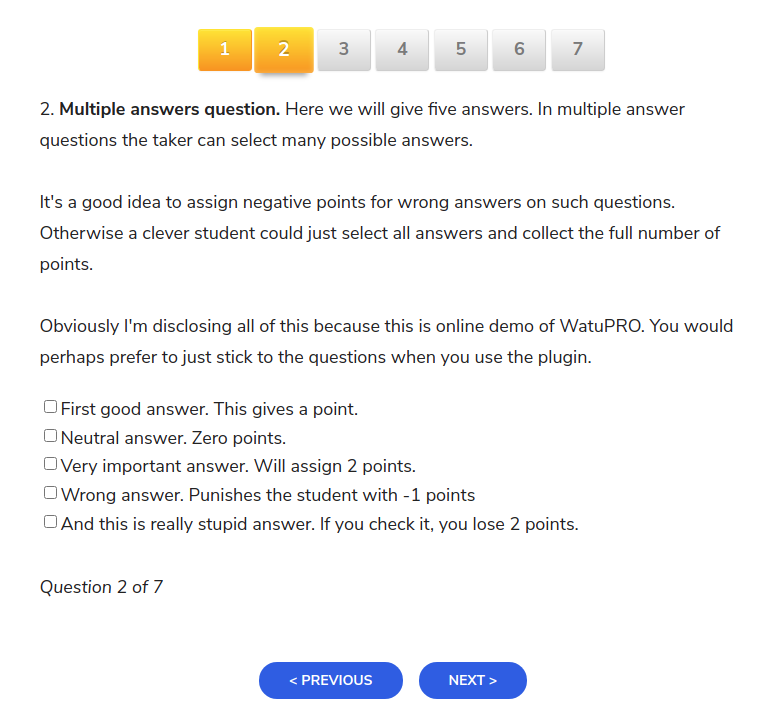
The green theme
Has green buttons and backgrounds on text boxes.

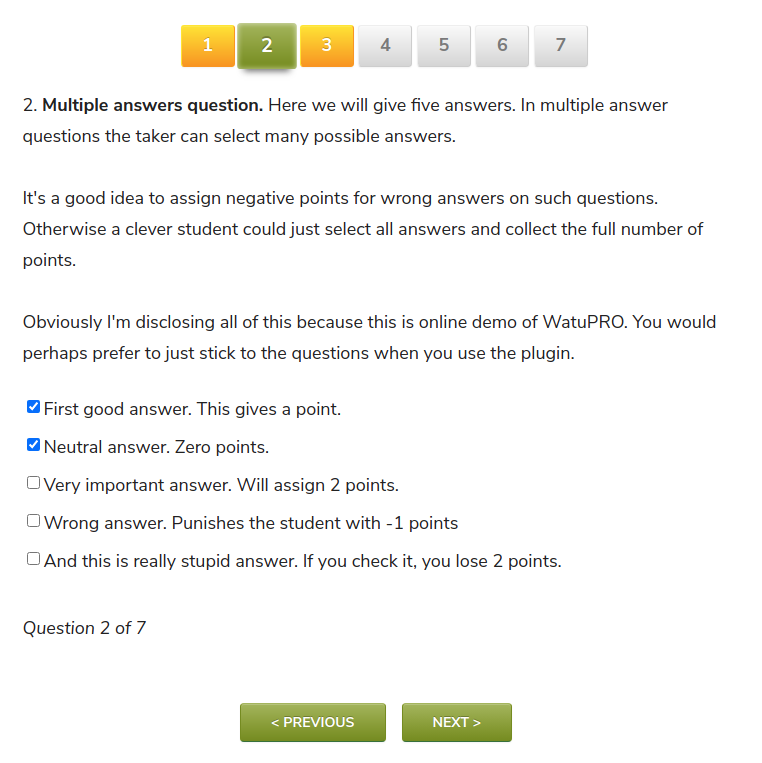
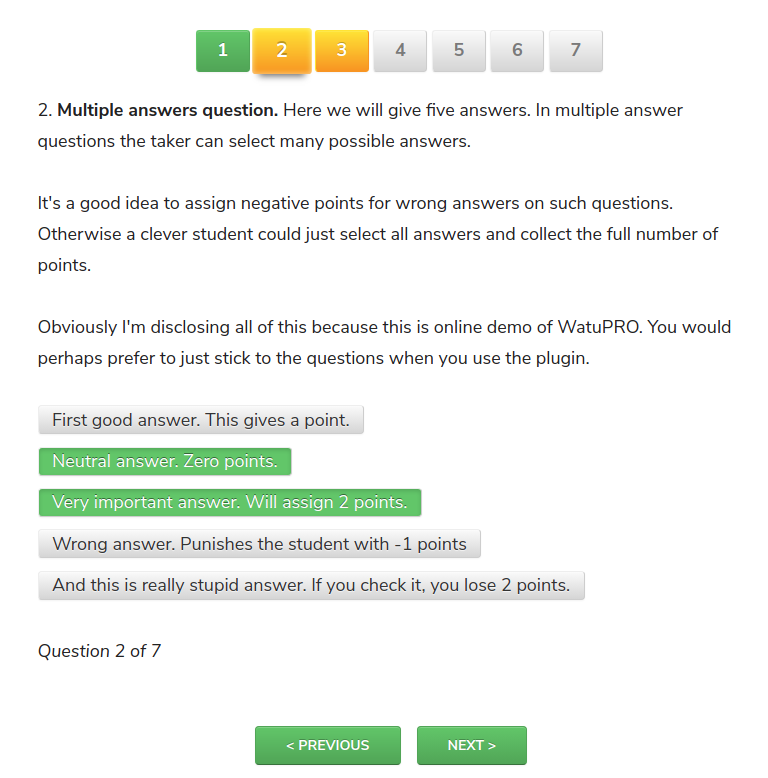
The green buttons theme
Similar to the above but the choices are shown as clickable buttons instead of radios / checkboxes.

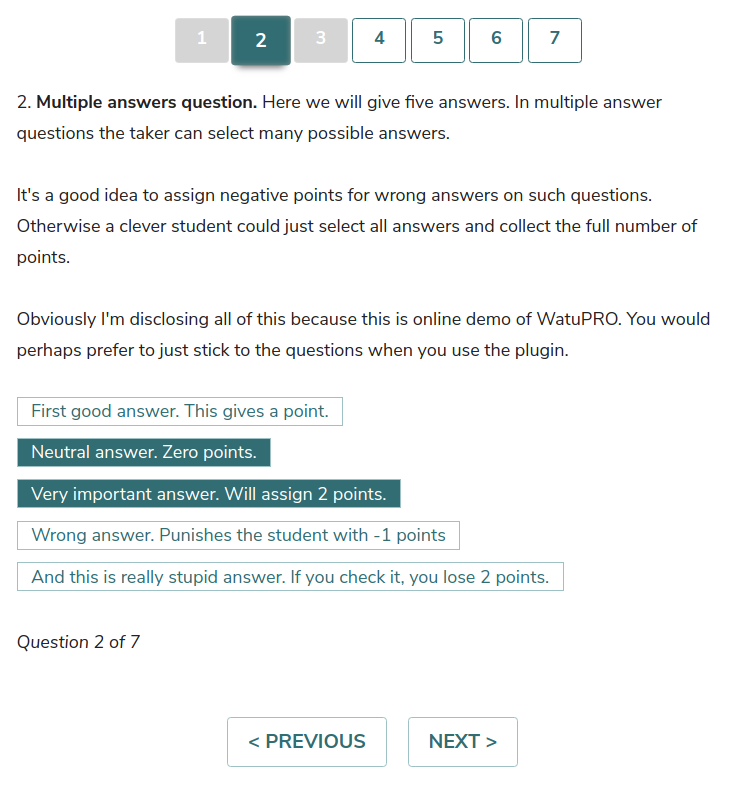
The green “namaste” theme
The themes with “namaste” in their name were created for best match with the Premium theme of the learning management system Namaste! LMS. They can be used for standalone quizzes as well, and look very well.

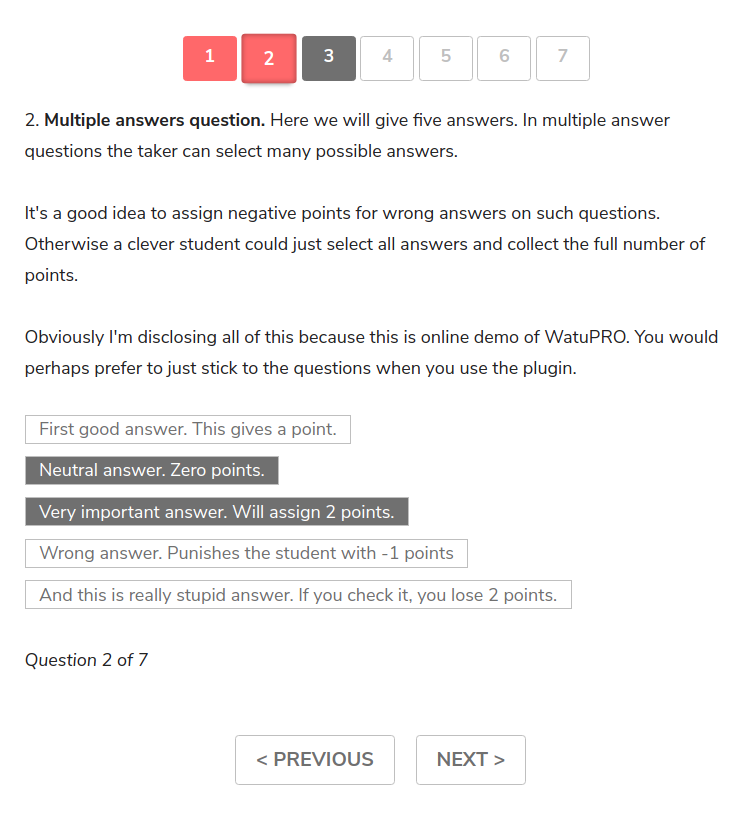
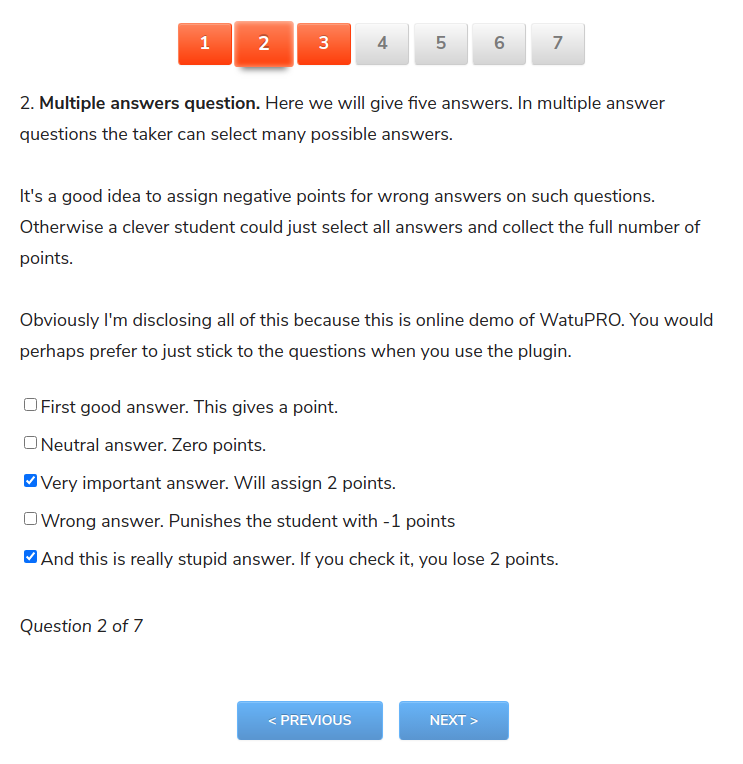
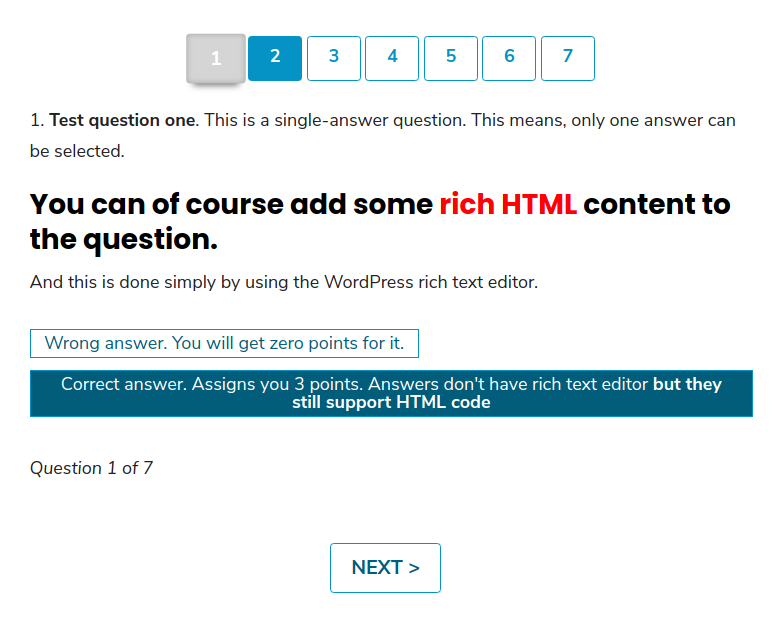
The blue theme

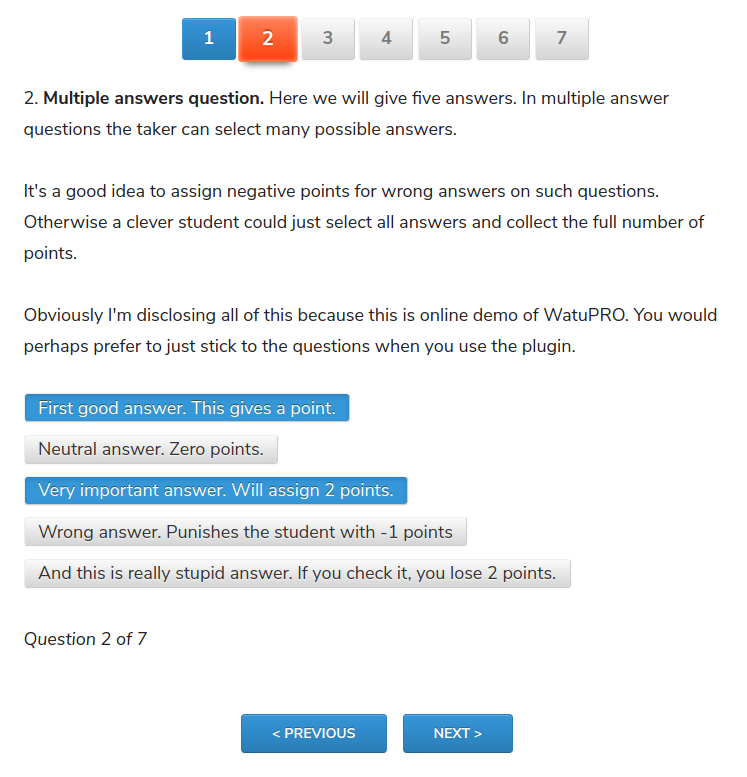
The blue buttons theme

The blue “namaste” theme

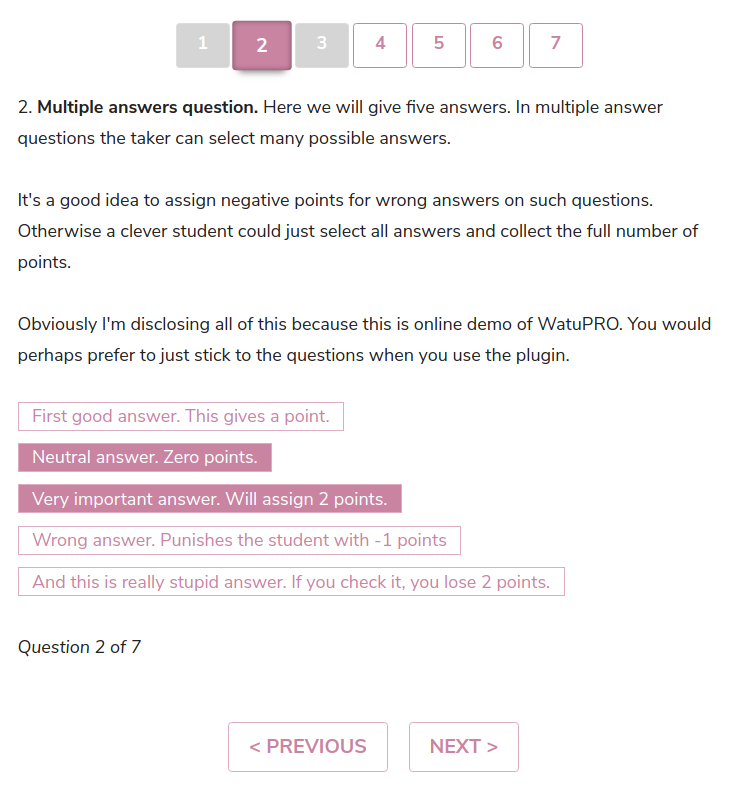
The pink “namaste” theme