The Data Shortcodes tab in the Shortcode Revolution plugin is simple but powerful way to build profile pages, greetings, widgets with user stats, and so on. It has 3 ways to specify the user whose data we’ll be showing:
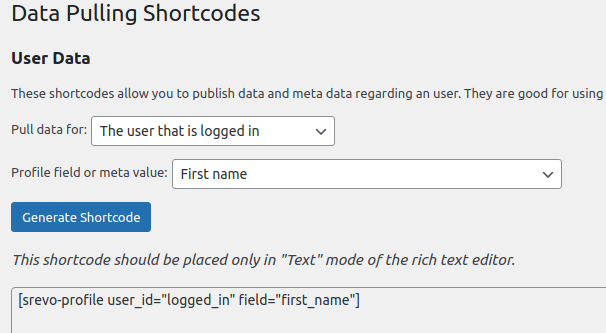
Currently Logged User
Probably the simplest and most frequent use will be to get data for the currently logged in user and do something with it. A simple example is just a greeting:

You can get this shortcode and place it in a widget like this for example:
Hello, [srevo-profile user_id=”logged_in” field=”first_name”]!
Which will produce Hello, John! or whatever the user name is. So far so good.
If you want to use it inside your theme instead of a widget you need to use do_shortcode. Like this:
<?php echo do_shortcode(‘Hello, [srevo-profile user_id=”logged_in” field=”first_name”]!’);?>
This is simple and easy.
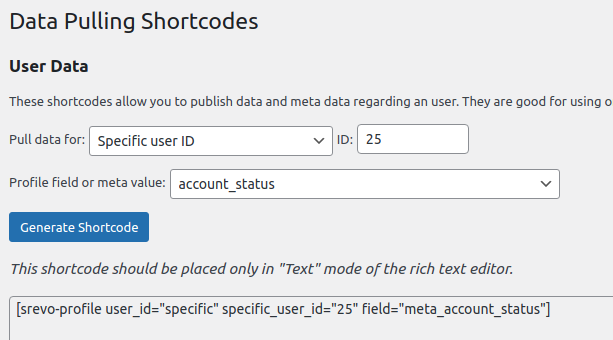
Fixed User ID
This usage is less common inside a post or widget because you will rarely have such fixed content for each of your users in the system. It is however very useful if you are doing something with programming in your theme. In this case you can dynamically pass the user ID. Something like this:
<?php echo do_shortcode(‘[srevo-profile user_id=”specific” user_id=”‘.$current_user_id.'” field=”meta_account_status”]’);?>
* Please note that the above example assumes you have created the variable $current_user_id. If not, you can use the built-in WP function get_current_user_id().
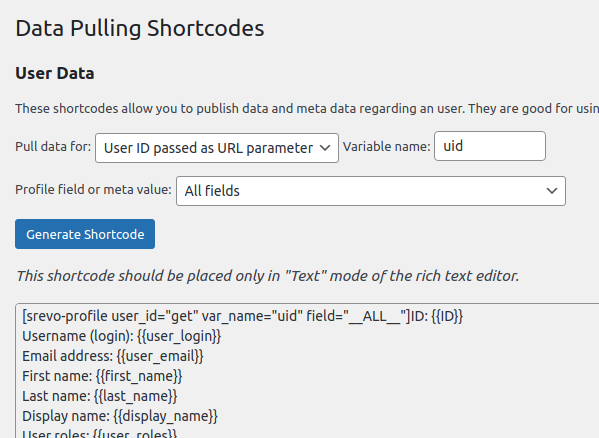
User ID Passed by URL Parameter
This is the most powerful way to use the data shortcodes and it works great when you are creating dynamic profile pages or other pages which display data for all users.

In this example we are building a profile page (obviously we have not formatted anything in the enclosed content in the shortcode. But you can nicely format a table or other user interface with colors, font formatting, etc.
The important thing here is the variable name field. You can use any variable – in our example it is called “uid”, but you can use “user_id”, “member_id” or whatever you like. You can then load the profile data by passing this variable in the URL of the page where you have published the shortcode. For example let’s assume you have published the shortcode in this URL:
https://blog.calendarscripts.info/user-profile/
Then going to https://blog.calendarscripts.info/user-profile/?uid=25 (if you have used the variable name “uid”) will show the data for user with ID 25.
Let’s create a very simple example of how you can use this in a page that lists all users in your system. The page could be created with a custom shortcode or a theme function:
<?php
// let's assume you have existing array of members in $members
foreach($members as $member) {
echo '<p><a href="'.add_query_arg(['uid' => $member->ID], 'https://blog.calendarscripts.info/user-profile/').'">'.$member->display_name.'</a></p>';
}
That’s it. Simple and powerful.
