This is a very common task: to show related content under a given post. Surprisingly there is no such built-in function in WordPress so here are two ways to achieve it.
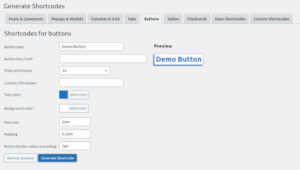
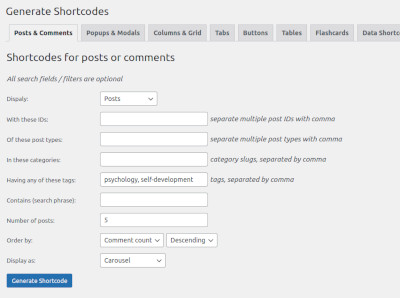
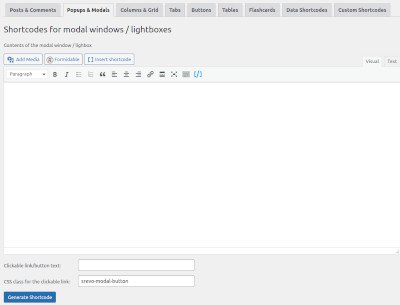
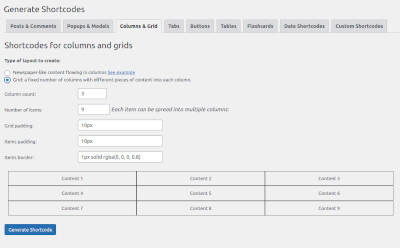
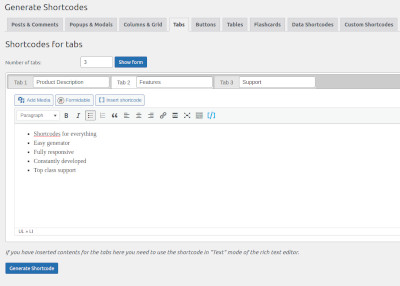
The Easy Way: With The Free Shortcode Revolution Plugin
See in this video:
The plugin can be downloaded from the official repository.
The DIY Way: Code
If you are here to just get the work done, use the plugin suggested above. If you are looking to learn and / or need a custom solution, let’s see the code. It’s pretty simple.
First, let’s figure out what would related mean? You don’t have to create a complicated AI. The related posts can be selected from posts from the same category and/or with the same tags.
Let’s dive in the code. You will need to create a function – it could be a function right in your theme, which will then be used in the single-post.php template, or (probably better) you can do it with a shortcode. I’ll leave this decision for you.
global $post; // this is the currently shown post on the page
if(empty($post)) return ''; // just make sure you don't run this in the wrong place where $post may not exist
// let's prepare the WPQuery parameters
$query = [];
// We will add both tags and category as criteria. Feel free to use only one of them
$tags = get_the_tags($post->ID);
if(empty($tags) or !is_array($tags)) $tags = [];
$tags_arr = [];
// we can't use $tags directly as they come from get_the_tags() because they are objects. So we are filling the new $tags_arr
foreach($tags as $tag) $tags_arr[] = $tag->name;
$query['tag_slug__in'] = $tags_arr;
// similar for categories
$cats = get_the_category($post->ID);
$cats_arr = [];
foreach($cats as $cat) $cats_arr[] = $cat->term_id;
$query['category__in'] = $cats_arr;
// Let's say we want 5 random posts. We'll select 6 and then strip to 5 just to make sure the current post is not included.
// You could use the "post__not_in" attribute for this but it has some specific which make us prefer to clean the unnecessary post in PHP.
$query['posts_per_page'] = 6;
$query['orderby'] = 'rand';
$wp_query = new WP_Query($query);
$posts = $wp_query->posts;
// here we'll cleanup the current post with array_filter and a closure
$posts = array_filter($posts, function($p) use($post->ID) {
return ($p->ID != $post_id);
});
if(5 < count($posts)) array_pop($posts);
That’s it. You’ll have the related posts in the $posts variable. If you want to learn more how WP_Query works, check here.
Watch out for some pitfalls if you’ll use $posts outside of the loop. Or just use WP_Query -> have_posts().
From then on, you can use any JS slider and prepare the required JS variables.
In Shortcode Revolution we preferred to build a vanilla JS slider using most of the code from this great guide.
Alternatively you can use aready jQuery carousel plguin like Slick.







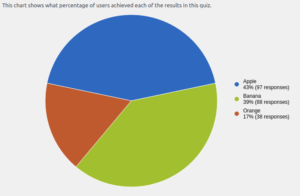
 Let’s just have a chart here to look smart.
Let’s just have a chart here to look smart.