During our work on various WordPress installations I have figured out that we repeatedly create (oh well, kind of copy/paste) layout elements, dynamic stuff like lightboxes and sliders, pieces of code in custom plugins, and so on.
Some of these codes slowly turned into a library so we decided to go ahead and package them into a new free plugin called Shortcode Revolution. (You can check it at our site or directly at the WordPress repo)
This is just a very first version so there is hopefully a lot more to come. But let’s have a brief look at what’s available:
Posts, Related Posts, and Comments

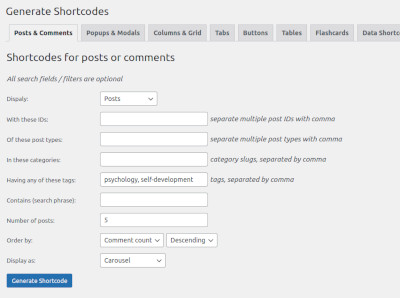
This allows you to create widgets that contain posts related to a topic, searched by ID or tag, related to the currently shown post, and so on.
There are 3 handy layout modes: simple list, default (with a thumbnail and excerpt), and a carousel / slider.
-
Slider / Rating Widget Questions in WatuPRO + Intelligence 4.7.8
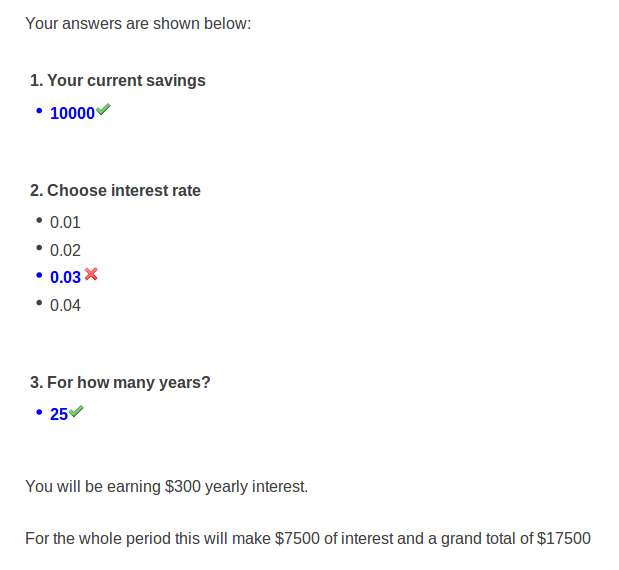
From version 4.7.8 the WordPress quiz plugin WatuPRO supports a new question type – slider / rating. Here is how it looks on the front-end: The slider can have any range. In this example we have selected from 1 to 100. Slider questions often don’t need correct or wrong answers, but if you want to […]
-
BroadFast for WordPress 2.4 and Intelligence Module 1.0
The latest version of our drip marketing plugin for WordPress is online. Here are the new and improved features from version 2.3: Added free WooCommerce bridge which lets you sell access to mailing lists or just automatically subscribe users who buy other products from you. Added raw email log showing you every sent email along […]
-
Oddness in The WordPress Posts Loop and WP Query
While working on the new version of Shortcode Revolution we faced a couple of confusing behaviors of WordPress functions. I’ll document them here and will keep adding such information. Hopefully it can help other developers and save them a lot of time and frustration. Excluding posts from WP Query (using post__not_in) There is a good […]
And above this paragraph you see a slider / carousel of 3 posts related to this one.
Popup / Lightbox

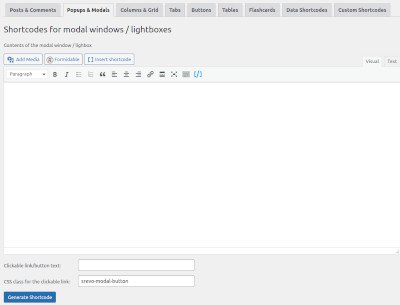
This is such a frequent task, and this plugin really makes it easy. Just enter your contents, some clickable text and probably some custom CSS classes. Voila, the popup is created.
How about some cool content here, describing more about what I am talking about?

Of course it can have images too.
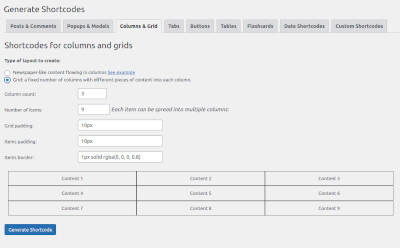
Columns and Grids

Do you remember newsletters? I hope our readers are not all that young. Newsletters (the paper ones!) typically have content flowing in multuple columns. That’s not typical for the web not because it’s bad but because it was hard thing to do in the past.
Now with the new CSS techniques it’s not that hard. But you don’t always want to write CSS especially when you are writing a blog post, do you? This is where the columns shortcode comes handy!
The shortcode also allows you to create a grid. In the grid the content does not flow in the columns. Instead, each piece stays in its own grid cell. Like this:
Hey, I’m the first item
And I am number two
They can all be different
And can contain images (look right)

This at left is from our quiz plugin WatuPRO
Third line, item 1
And number two
The ninth item goes here
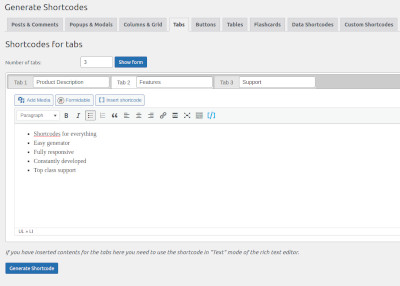
Tabs

Tabs allow you to place content within, well, tabs. What does it mean? Look at this:
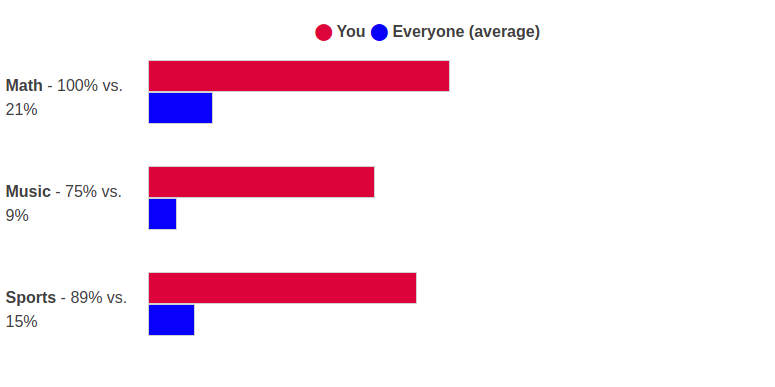
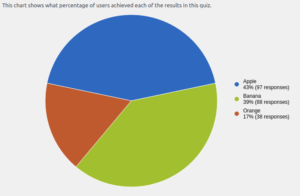
 Let’s just have a chart here to look smart.
Let’s just have a chart here to look smart.Buttons

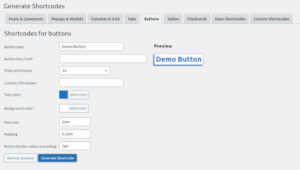
There isn’t so much to explain here. You get an easy to use UI to create all kind of buttons.
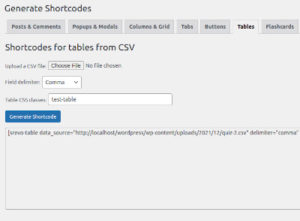
Tables

This one is super simple – it creates table from an uploaded CSV file. Technically you can use a remove or a dynamic CSV as well – just replace the uploaded file URL with the remote one.
Tables aren’t that much fascinating – I am sure you have seem some! So no demo for this shortcode.
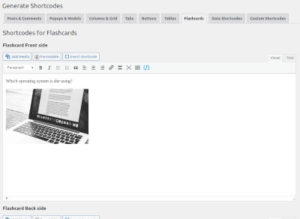
Flashcards / Flipcards

There cards have a front and a back side and reveal the back when the user clicks on them. Simple:
Here’s a Math task:
2 + 2*3?
Of course it’s 8 because multiplication has a higher priority than addition 🙂
Who is she?
Adriana Lima
You can even combine shortcodes together like I did above. I placed two flashcard shortcodes in a grid so they can be side by side.
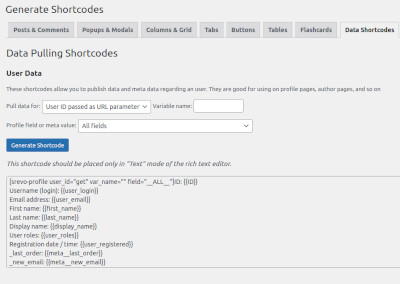
Data Shortcodes

They are excellent for creating profile pages in communities, author pages, widgets containing some user data, and so on.
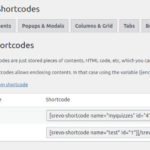
Custom Shortcodes

Just any content that you may want in many places on your site. Custom HTML, shortcodes, media, formulas, whatever. Easily repeatable and editable in one place.
Enjoy the plugin – it’s free and can save you many hours of work. Let us know your feedback, feature requests, and bug reports (yes, even bug reports!).